
본 게시글은 유튜브 생활코딩 온라인강의를 시청한 후 학습한 정보를 기록하는 목적의 게시글입니다.
생각의 흐름에 따라 작성된 게시글입니다. 가독성이 떨어질 수 있습니다.
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다.
www.youtube.com
생활코딩
hello world 생활코딩의 세계에 오신 것을 환영합니다. 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다. 어떻게 공부할 것인가를 생각해보기 전에 왜 프로그래밍을 공부하는 이유에 대한 이유를 함께 생각해보면 좋을 것 같습니다. 아래 영상을 한번 보시죠. 온라인 강의 소개 입문자의 가장 큰 고충은 '무엇을 모르는지 모르는 상태'일 겁니다. 온라인에는 프로그래밍을 익히는 데 필요한 거의 모든 정보가 있지만, 이 지식들은
opentutorials.org
"어떤 문제가 우리 삶에서 중요하고 심각할 수록
그 문제를 해결해 주는 공부는 문제로부터 우리를 해방시켜줄겁니다."
(생활코딩 : Web1 -1 수업소개. 중)
#0.
사실, 개인적으로 요즘 자바 스크립트에 관심을 가지고 있습니다!
개인적으로 지금 학습하고 있는 내용을 빨리 끝낼려고 합니다.
그러면, 달려볼까요? 가시죠!
#1.
저번에 보았던 빈도수 표를 기억하시나요?
사실 저희는 html 문법을 마스터 했다라고 표혀할 수 있을 정도로, 다양한 문법을 익혀왔습니다.
그럼에도 빈도수 표 상위항목을 지키고 있는
head, body, html, title, meta 에 대해서는 아직 학습하지 않았는데요,
이 슈퍼스타들을 살펴보러 갑시다.
#2.
먼저 tilte 태그입니다.
title 태그는 문서(페이지)의 제목을 지정해주는 테그로, 검색엔진이 웹페에지를 분석할 때 정말 중요히 생각합니다.
<title> </title>또, 간혹 영어가 아닌 문자로 웹페이지를 작성하면 문자가 깨지는 경우가 있을 수 있습니다.
(특히 자바로 dynamic web을 구현할 때 흔히들 확인하실 수 있으시죠?)
<meta charset="utf-8">이 메타 태그를 문서의 head에 추가해주신다면, 그 문제를 해결하실 수 있으실 겁니다.
이 문서는 UTF-8로 만들어졌으니, UTF-8로 열어라! 라는 뜻을 함유하고 있습니다.
(시간이 남는다면 다음엔 UTF에 대해서 공부하도록 할까요?)
이 두 태그는 본문이 아닌, 본문을 설명하는 태그입니다.
HTML의 태그는 기본적으로 HTML 태그로 감싸지면서,
본문을 설명해주는 head와 본문인 body로 나뉘어집니다.
<html>
<head> 본문을 설명해주는 내용 </head>
<body> 본문 </body>
</html>또한, 이 웹페이지가 HTML로 만들어졌다는 것을 표현하기 위해서 문서의 시작에 아래와 같이 코드를 추가합니다.
<!doctype html>
<html>
<head> 본문을 설명해주는 내용 </head>
<body> 본문 </body>
</html>위와 같은 구조가 웹페이지의 기본 뼈대라 할 수 있습니다.
#2.
지금부터 실습해볼 태그에 대한 설명입니다.
태그가 웹의 왕국이라면, 이 태그는 왕국의 제왕입니다.
현대의 HTML은 150여개의 태그로 이루어져 있지만, 이들 모두 이 태그의 아래에 있습니다.
이 태그가 없었다면, 검색엔진은 존재할 수 없었을 것입니다.
혹시 눈치 채셨나요?
HTML, HyperTest Markup Language의 HyperText가 바로 이 태그입니다.
이 태그의 이름은 auchor의 첫글자 a입니다.
a 태그는 무엇을 의미할까요?
네, 링크입니다.
HTML Standard
html.spec.whatwg.org
ctrl + f : html link
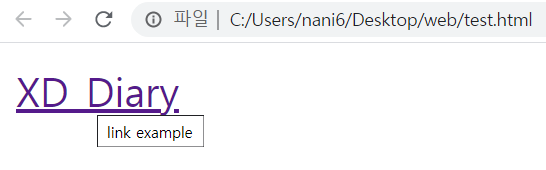
<a href="https://xd-jaewon.tistory.com/" target="_blank" title="link example">XD_Diary</a>천천히 그 구성을 살펴 보겠습니다.
a href 이후에는 이동할 주소를 나타내고 있습니다.
targer="_blank"는 새창에서 그 링크를 띄우겠다는 속성입니다.
title은 링크에 대한 설명을 나타내줍니다.
정리하면 'XD_Diary'로 표현되는, 제 블로그로 새창으로 이동하는 링크가, link example로 설명되고 있습니다.

'오픈튜토리얼스 > 생활코딩 : Web1' 카테고리의 다른 글
| [생활코딩|WEB1#7] 웹서버 운영하기:윈도우 2019.12.27 (0) | 2019.12.27 |
|---|---|
| [생활코딩|WEB1#6] 웹사이트 완성, 인터넷을 여는 열쇠:서버와 클라이언트, 웹 호스팅 2019.12.26 (0) | 2019.12.26 |
| [생활코딩|WEB1#4] 최후의 문법속성과 img, 부모 자식과 목록 2019.12.25 (0) | 2019.12.25 |
| [생활코딩|WEB1#3] 줄바꿈, HTML이 중요한 이유 2019.12.22 (0) | 2019.12.23 |
| [생활코딩|WEB1#2] 혁명적인 변화, 통계에 기반학 학습 2019.11.30 (0) | 2019.11.30 |








최근댓글