
본 게시글은 구름EDU 처음 만난 React 온라인강의를 시청한 후 학습한 정보를 기록하는 목적의 게시글입니다.
생각의 흐름에 따라 작성된 게시글입니다. 가독성이 떨어질 수 있습니다.
처음 만난 React(리액트) - 구름EDU
굉장히 기초적인 내용 위주로 빠르고 쉽게 만나는 React! 웹 서비스를 위해 알아두어야 할 리액트 필수 개념을 짚어봅시다.
edu.goorm.io
구름EDU - 모두를 위한 맞춤형 IT교육
구름EDU는 모두를 위한 맞춤형 IT교육 플랫폼입니다. 개인/학교/기업 및 기관 별 최적화된 IT교육 솔루션을 경험해보세요. 기초부터 실무 프로그래밍 교육, 전국 초중고/대학교 온라인 강의, 기업/
edu.goorm.io
리액트란?
> 화면을 만들기 위한 자바스크립트 라이브러리
라이브러리란?
> 자주 쓰는 기능등을 모아놓은 것
특별히 리액트는 : 화면을 만들기 위한 라이브러리를 모아 놓은 것
(cf. 앵귤러(구글), 리액트(페이스북), 뷰)
React의 장점
1. 빠른 업데이트, 랜더링 속도 why? Virtual Dom
2. Component-Based (웹페이즈 : 컴포넌트의 모음)
3. Re-usability : 재사용성 so? 개발속도가 빨라짐!(물론 익숙해졌다는 전제 하에..)
4. facebook + 대형 커뮤니티 (프로젝트가 망할 염려가 없음 ㅋ)
5. React Native (앱까지 개발 할 수 있음. 학술제에서 여기까지 할 일은 없겠지만)
React의 단점
1. 입문장벽이 높음 (JSX, 컴포넌트, State, Props... etc...)
2. 버전이 너무 자주 바뀜 (이전버전 github코드 등을 다시 쓰지 못하는 경우가 많음)
3. 버전이 바뀔 때마다 공부를 다시 해야 함 (근데 이건 뭐 개발자의 숙명이지)
Node.js 필요
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Text Editor 필요
terminal 기능이 내장된 VSCode 추천
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
mkdir C:\React
cd C:\React
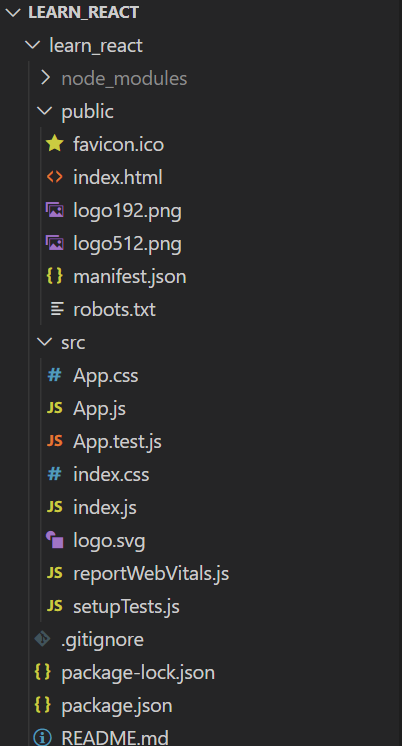
npx create-react-app infinite
cd C:\React/infinite
npm start //확인하기
http://localhost:3000/

product Build
npm run build
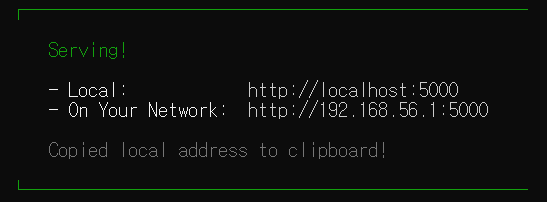
sudo npm install -g serve
serve -s build
'오픈튜토리얼스 > 소플 : 처음 만난 React' 카테고리의 다른 글
| [구름EDU|처음만난React#6] Handling Event (0) | 2020.10.31 |
|---|---|
| [구름EDU|처음만난React#5] State and Lifecycle (0) | 2020.10.30 |
| [구름EDU|처음만난React#4] Components and Props (0) | 2020.10.29 |
| [구름EDU|처음만난React#3] Rendering Elements (0) | 2020.10.28 |
| [구름EDU|처음만난React#2] JSX란 무엇인가? (0) | 2020.10.27 |








최근댓글